React: Count app
This is the project using react I want to learn. The purpose of the project is getting familiar with react and learning how to use react features on the project.
I’ve learned the project from YouTube. React begginner YouTube link
Make components folder underneath src. And then, make a file named counter.jsx

According to this above video, YouTuber highly encouraged us using extention for efficiency.

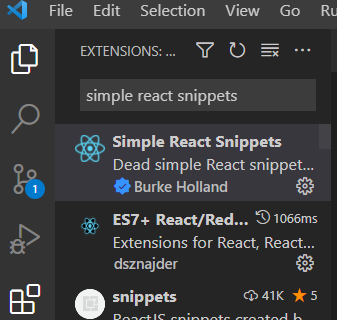
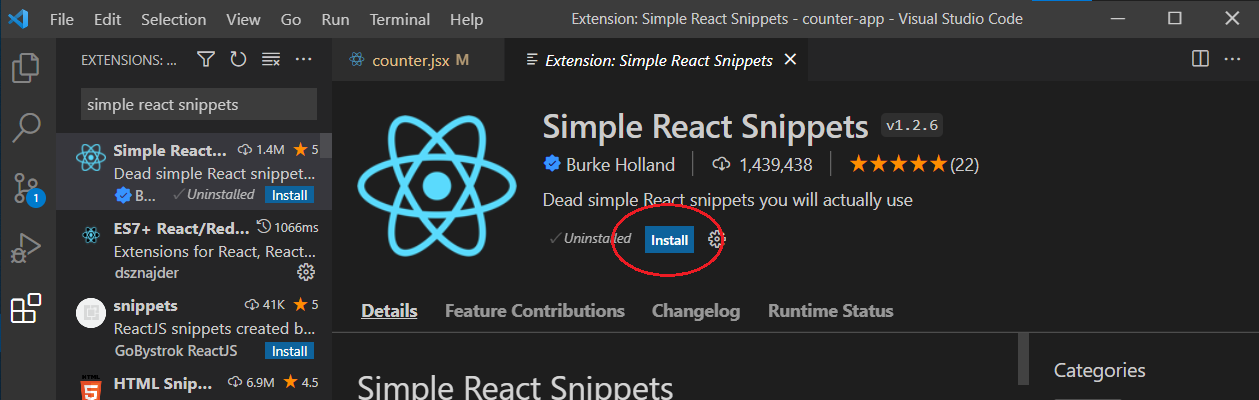
Type “Simple React Snippets” on the search bar.

Click the install button.

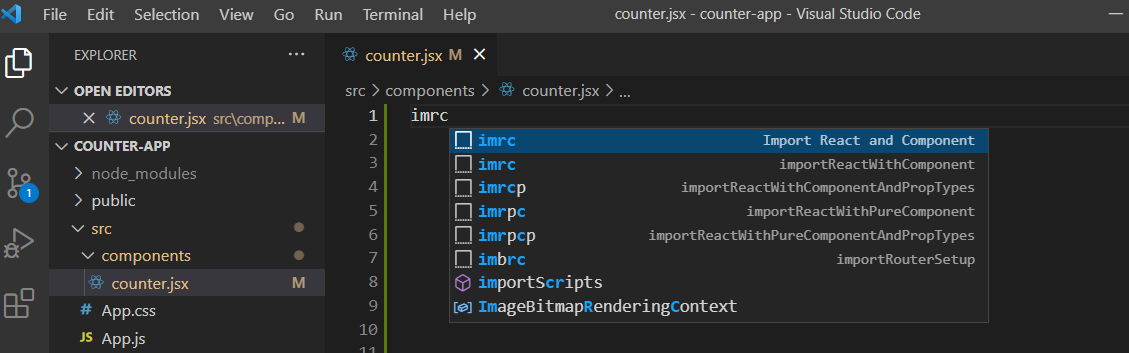
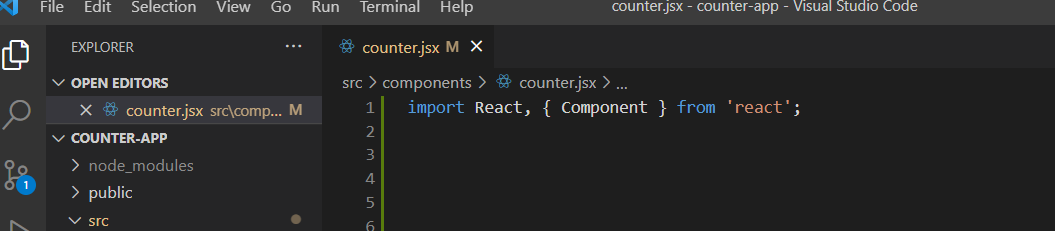
In the counter.jsx, you can import react components easily
Type imrc in the counter.jsx which is component.


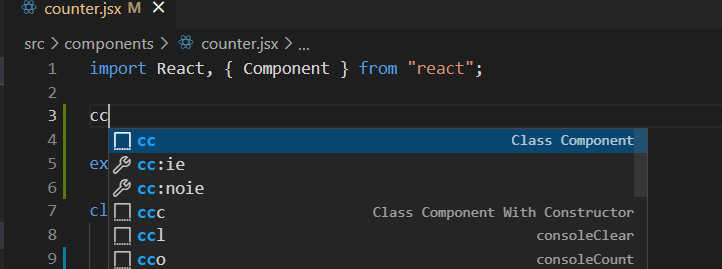
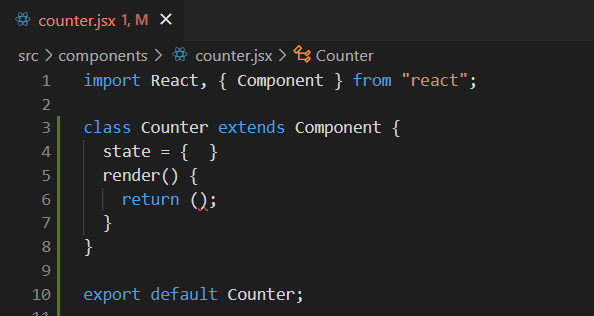
Next, type cc to make class.


What if you want to use two tags or more like below code,
class Counter extends Component {
render() {
return <h1>Hello World</h1><button>Increment</button>;
}
}
You can use two tags or more using <div> tag.
class Counter extends Component {
render() {
return (
<div>
<h1>Hello World</h1>
<button>Increment</button>
</div>
);
}
}
The result

State
state = {
};
React components has a built-in state object. The state object is where you store property values that belongs to the component. When the state object changes, the component re-renders.
“State has any data that component needs.”
In the <div> tag, I can render value dynamically using { }
state = {
count: 0
};
<div>
<span>{this.state.count}</span>
<button>Increment</button>
</div>
this is reference of current object.

I can use any vaild java script expression in { }
<div>
<span>{4 + 4}</span>
<button>Increment</button>
</div>

Now, I’m going to make a format of the count. If the count is zero, it will display ‘Zero’ To implement this, I should make a method in the Counter components.
class Counter extends Component {
state = {
count: 0
};
render() {
return (
<div>
<span>{4 + 4}</span>
<button>Increment</button>
</div>
);
}
formatCount() {
return this.state.count === 0 ? 'Zero' : this.state.count;
}
}
I just made formatCount() method.
formatCount() {
return this.state.count === 0 ? 'Zero' : this.state.count;
}
I can consider improving code for code usability.
this.state is stored count variable.
formatCount() {
const { count } = this.state;
return count === 0 ? 'Zero' : count;
}
And now, I can use formatCount() method.
class Counter extends Component {
state = {
count: 0
};
render() {
return (
<div>
<span>{this.formatCount()}</span>
<button>Increment</button>
</div>
);
}
formatCount() {
const { count } = this.state;
return count === 0 ? 'Zero' : count;
}
}

When count is 1,

I can use bootstrap in components.
<span className="bg bg-primary m-2">{this.formatCount()}</span>
<button className="btn btn-secondary btn-sm">Increment</button>
class can’t use in the tag to define class name in react because
class is reserved keyword, so use className
In JSX, I can use style attribute.
styles = {
fontSize:10,
fontWeight:'bold'
};
render() {
return (
<div>
<span style={ styles } className="bg bg-primary m-2">{this.formatCount()}</span>
<button className="btn btn-secondary btn-sm">Increment</button>
</div>
);
}



Leave a comment